Deep Drive into Zara’s unique on-site search
Zara is a Spanish fashion retailer with more than 2,000 stores worldwide, 66 of which are based in the UK.
Zara’s website also has one of the most idiosyncratic search tools I’ve ever come across on an ecommerce site.
Last month I took a look at how John Lewis, M&S and Debenhams handle on-site search using a specific set of criteria to gauge the effectiveness of each tool, here I’ll be doing the same with Zara to see if being different means sacrificing usability.
Search box design
The search box should be consistent across all pages of the site, avoiding significant usability problems and be positioned away from any other text-boxes.
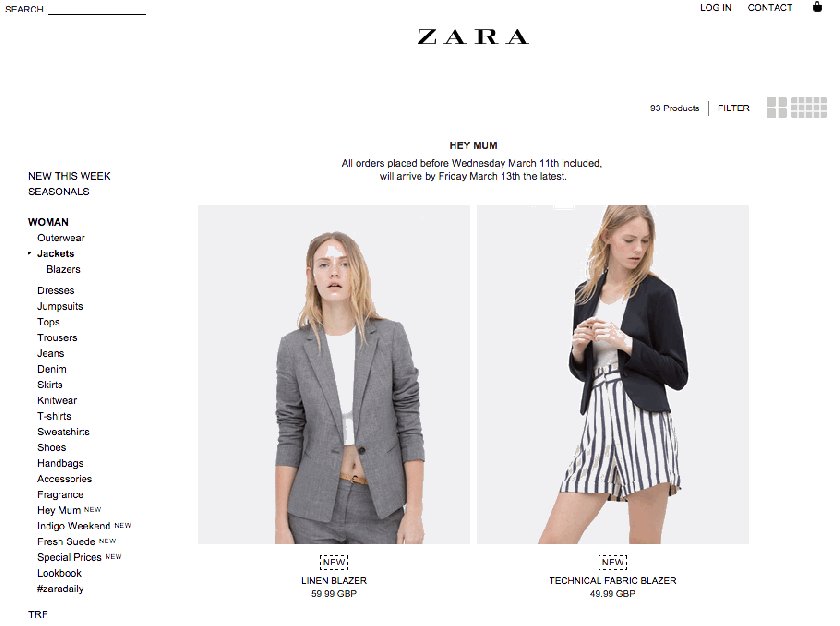
First of all, yes it’s positioned away from any other text, and it occupies a space all of its own in the whiteness of the Zara homepage header.

It also remains exactly where it is whether on search results pages or product pages.
So despite it not looking like traditional ecommerce search boxes (there’s no solid outlined box) and being positioned in a different place to user expectation (it’s far left, rather than central or on the right) it’s still obvious where it is and where you type.
The major break with tradition happens when you click in the search field. The content of the page (whether homepage or product page) completely disappears.

The user can then carry on typing to be served automatic search results, or if they wish to leave search, click the back button or navigate the menu options below.
This is the least convenient feature of the search tool and leaves an unpleasant blankness on the page, as if something’s gone wrong with the site. However there is a reason for this, as we’ll see next.
Auto-suggest
Automatic suggestions should appear after a visitor types several letters into a search box based on commonly searched key-phrases including common misspellings and abbreviations.
Zara automatically suggests products that not only appear as text when you type but also as actual product image links which populate the entire page, hence why the initial page content disappears.
Text suggestions:

Image link suggestions:

The above images change dynamically on the page as you continue typing.
The search tool also forgives even the most bizarre of wilful misspellings.

There is a purposefully minimalist design here, possibly to the detriment of usability, after all I’m offered no product information along with the images.
However Zara has hidden the description and price within the result, you just have to hover your mouse over the image.

Mobile-friendly design
The search box should adapt to work on any mobile device and screen size, and remain easily accessible throughout the journey.
The desktop site isn’t optimised for mobile, instead Zara operates a separate mobile site.
Unfortunately the search tool is hidden behind the hamburger menu throughout the entire mobile site.

Search should be immediately available from every page, housed consistently across the top of the page as a text entry field or as the traditional magnifying glass icon.
Zara’s mobile search tool is poor, with no automatic suggestions and poor sorting and filtering options.

Effective synonym/stem management
Search boxes should have the ability to manage alternate terms so that several different keyphrases can trigger the same set of search results (for instance: singular & plurals, trousers/pants).
Zara’s site has no problem handling plurals and it serves the same results for any synonym I tried.
Presentation of search results
The total number of results are shown along with the search term and product images.
The search term remains because essentially we haven’t navigated away from this search-box/product-page hybrid. The confusion comes from the number of products listed and the amount of images shown.

There certainly aren’t 173 products shown, neither is there any indication that more can be found by clicking through further pages. In fact there aren’t any further pages of results.
When you click on products with smaller amounts – Denim (10) – I’m definitely served the correct number.

So when I click on ‘Trousers’ above to reveal just 24 results, where are the remaining 141 products?
The answer is below…
Filter search results
Search results can be sorted and filtered by category, product, price etc.
Ultimately Zara really falls down on its lack of filters and options to sort. On the left menu there is only the option to see different product types, there’s no ability to filter by colour, price, size, availability.
There is also no ability to sort the results on the page by the typical ranking orders of bestseller, alphabetical, relevance or price.
I have however solved the mystery of where my missing search results are. If you click the symbols on the right-hand side you can toggle between viewing with four items per page or up to 24.

If you choose the four items per page symbol, you’re then treated to an infinitely scrolling page where you can see every single one of the 173 pairs of women’s trousers available.
There is absolute no indication that this is the case, and I stumbled upon this quite by accident.
Search effectiveness
Although I definitely appreciate the uniqueness of Zara’s search tool, it’s just not user friendly enough.
I’m prepared to say that the sacrifice of a page’s content is worth it to be served the large product image results, but with absolutely no filters available, a lack of consistency between ways to view results and a poor mobile experience, Zara’s onsite search needs a serious rethink.


Leave a Reply