23 Creative Examples of Hover States in Ecommerce UX

People loves interaction with a website. Although scrolling experiences aren’t for everyone, mouseover effects have been established for a long time.
As creative hover states feature in our design trends to watch out for in 2016 (for the creativity they afford an otherwise increasingly restrained front-end developer), I decided to roundup some of my favourite examples.
Of course, these are on desktop, where most ecommerce sales occur (for now).
1. American Apparel: artistic fade-to-white
Let’s start with an illusory effect from American Apparel. This fading out of content blocks on the homepage does two things to my mind.
It adds a certain mystique (hard to define, I know) but also cleverly disguises those rather inelegant calls to action until the user hovers.

2. American Apparel: Ken doll multicolours
Sticking with the controversial Gen-Y favourite, Apparel confidently deals with products that can come in 30 to 40 colours.
There’s definitely an element of fun involved in redressing the model in all the colours of the rainbow.

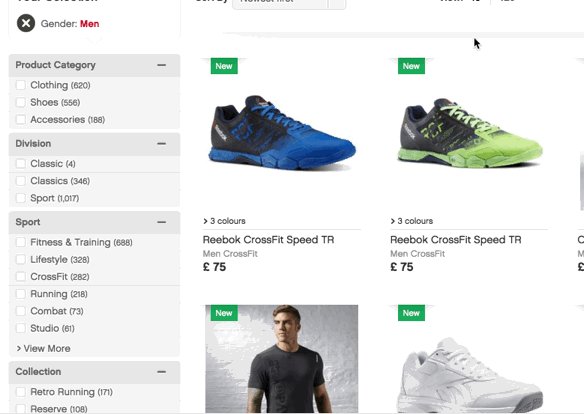
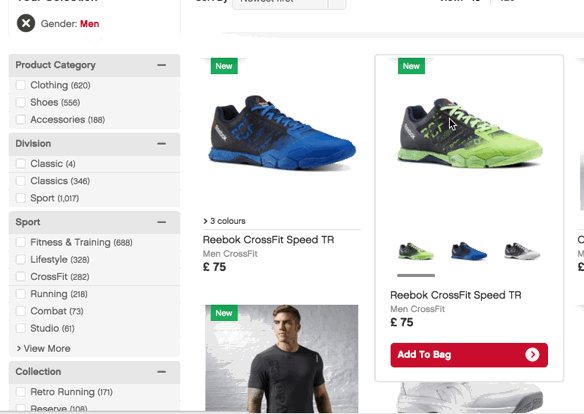
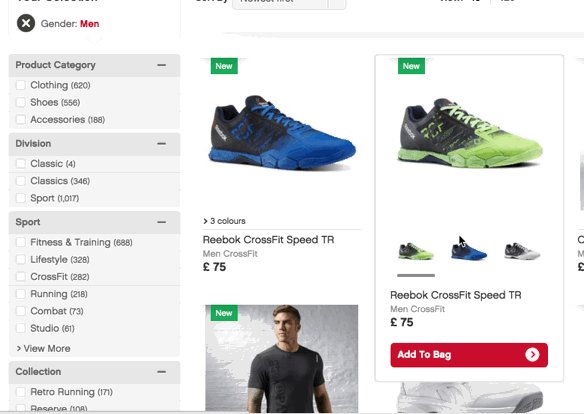
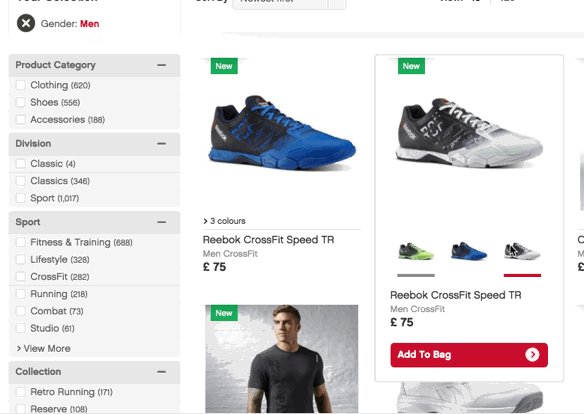
3. Reebok: clever expanded colours
Sneakers that come in different colours are quite hard to merchandise. If every colour is listed separately, it’s too much, but if the customer isn’t aware of each colour, they might not be turned on to the product.
Reebok innovatively users mouseover to display each colour and further still, then allows a second mouseover to change the colour of the main image. Nicely done.

4. Pure Fix Cycles: magical glowing bike reveals
A very specific use case for hover states here, and one that works perfectly.
Pure Fix sells glow-in-the-dark bicycle frames, as you can see.

5. Urban Outfitters: models working it
Hover states on photos in category listings have been around for a while, but Urban Outfitters implements them with admirable sass.

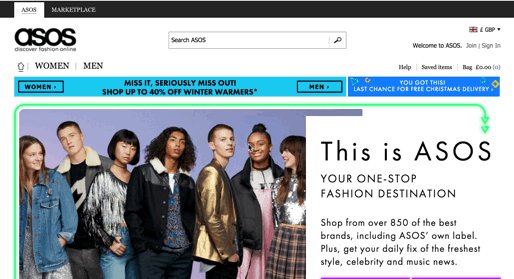
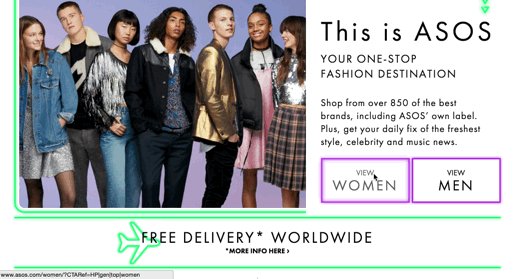
6. ASOS: purple cracklers and a flying plane
I love the crackling purple buttons on the ASOS homepage. OK, the plane that flies across the screen in fluorescent green is not a hover state (it’s actually a scrolling element) but I had to mention it.
Rarely have I seen free worldwide delivery highlighted with so much panache.

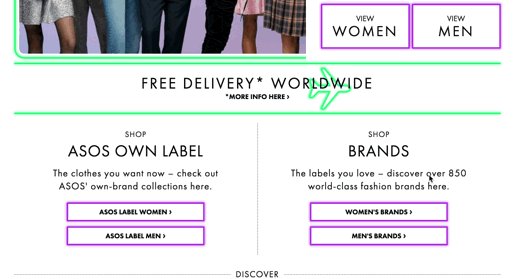
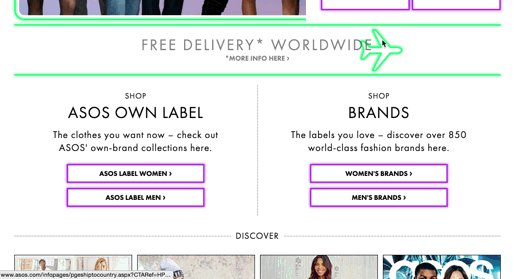
7. ASOS: chunky borders & negative ghosts
Elsewhere (on the Men’s content-led category page), content blocks are highlighted with a chunky border on hover.
There’s also a cheeky ghost button in here, which switches colour negative when you run over it.

8. Net-a-Porter: clarity in categories and filters
Okay, not a showy example from Net-a-Porter, but the kind of feature that receives a silent nod of appreciation from the UX buff.
Too many filters are unnecessarily fiddly, this one at least tries to help.

9. Ben Sherman: restrained category snapshots
What better way than to demonstrate quietly-confident style than only affording a glimpse of a category image on rollover?
Ben Sherman’s approach adds clarity and intrigue.

10. Reebok: domino menu
I love this. Ecommerce sites with lots of rollover header menu categories can get annoying as content regularly pops down and disorients you.
The domino fall-out of some of Reebok’s menus is only a fluorish, but I felt it removed that rather abrupt nature of dropdowns that can annoy.

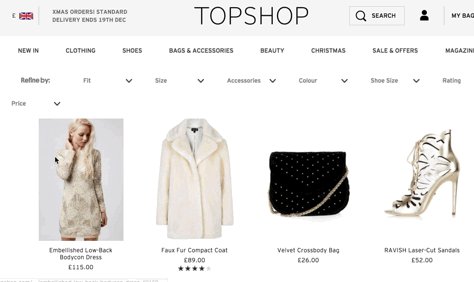
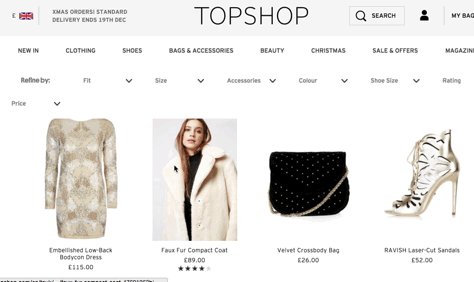
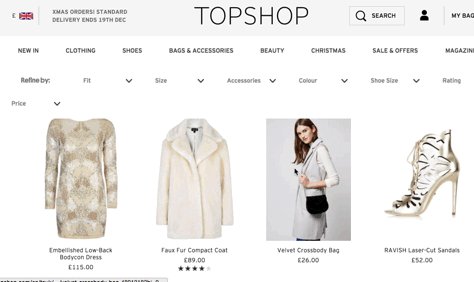
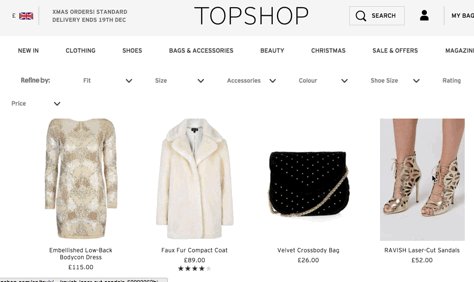
11. Topshop: eyebrow-raising model reveals
More oldie-but-goodie rollover product shots here. You can’t deny it adds a real incentive to notice and explore each product.

12. Lush: ghost buttons
This is a web design trend from 2014 and 2015 (and set to continue). Lush is the undisputed master of this unobtrusive yet unignorable button style.

13. All Saints: all about the angles
More product preview hovers. There’s something beautifully pragmatic about the way every product here turns at the same angle to reveal how the clothes hang.
This fits very well with All Saints’ smart and clean style.

14. Urban Outfitters: elegant filter selections
Why choose shading when you can have an elegant rounded outline?
This is Urban Outfitters adding a nice touch to its filters.

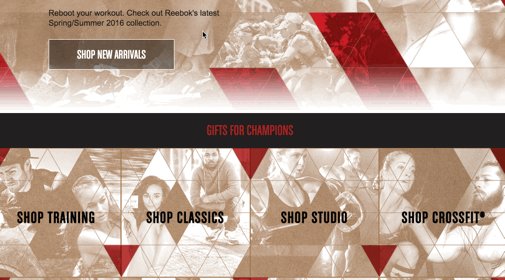
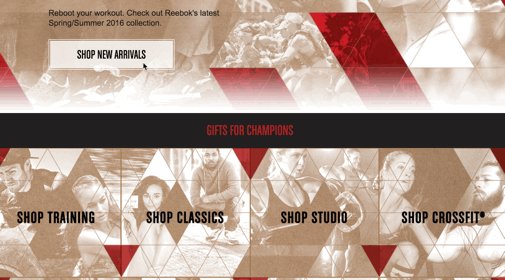
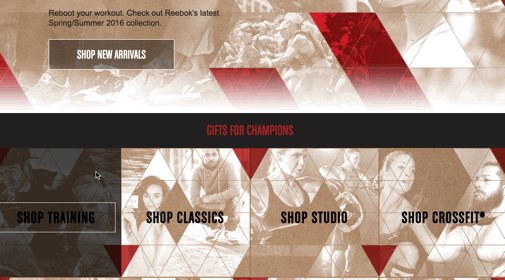
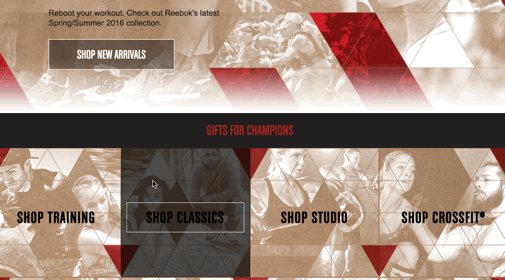
15. Reebok: moody content pods
Reebok’s website chooses a limited palette on the homepage, in part to mythologise sport and Reebok’s products, allowing the consumer to imagine themselves as a legend (in my opinion).
In keeping with the mood, content blocks darken on mouseover.

16. Stella McCartney: negative coloured buttons
A designer touch from Stella McCartney. Simple but very effective.
Interestingly, the use of white boxes with black text, over images, is something I expect to see more of. It looks classy and is a simple solution to the problem of overlaying text.

17. eBuyer: recommendation previews
From fashion to electronics. Not quite as enjoyable to watch as our previous examples but an important tactic for conversion, nonetheless.
Product add-ons are expanded on rollover, to display spec, price and enlarged photo.

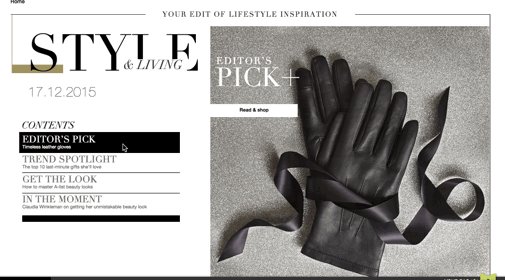
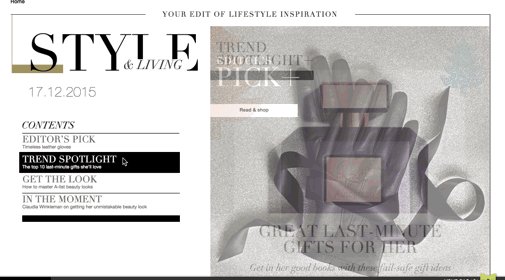
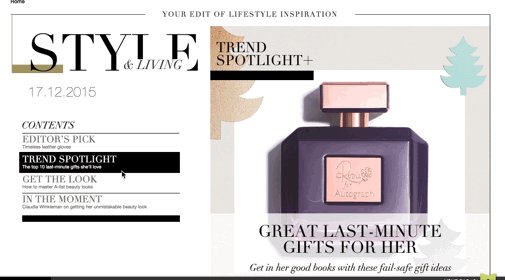
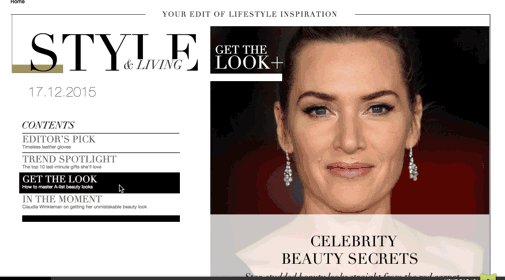
18. Marks and Spencer: shoppable magazine
Another design trend is the move from pages to services, i.e. the user does not think of Facebook or Netflix as a collection of pages, merely a service.
Marks and Spencer is not there yet, but I do admire the layout of its Style and Living magazine homepage, which feels like a natural evolution of the glossy mag, allowing you to flick through.

19. Walmart: picking out iconography
Yet more sublimely functional GIFs. OK, this type of hover state on menu icons happens everywhere. But that’s all the more reason to implement it if it’s missing from your site.
Design conventions are the closest the web gets to being intuitive.
![]()
20. Topshop: informative recommendations
Another common element in ecommerce, with product titles, price and customer reviews appearing when rolling over product recommendations.
Every little helps when trying to declutter a product page and focus the user.

21. Boohoo: zooming content holders
These content holders feed off mouseovers and grow in size (more accurately an image zoom).
I’m not sure this effect did much for my concentration, and I did start to feel queasy after watching this GIF for 20 seconds.

22. Missguided: the ‘reverse ghost’
Well, this ‘add to bag’ button is certainly a little more refined than the jumper in question.
It’s the reverse of a ghost button, becoming ‘transparent’ on rollover and encouraging that all-important click.

23. ASOS: product quick view or wishlist
Lastly, this is a fairly common bit of micro-UX. Product listings on category pages display ‘quick view’ and ‘save’ options on hover.
Again, great for reducing clutter on the page and encouraging interaction through dynamism.

For free consultation on your idea Call us now on +971-544177921 or email . Send a query as well

One comment